技术文档收录
ASCII
Tcpdump
IPV4保留地址段
深入理解以太网网线原理 - 三帛的世界
白话 OSI 七层网络模型
Linux
WireGuard 一键安装脚本 | 秋水逸冰
SSH Config 那些你所知道和不知道的事 | Deepzz's Blog
Linux 让终端走代理的几种方法
ubuntu 20.04 server 版设置静态 IP 地址 - 链滴
Linux 挂载 Windows 共享磁盘的方法 - 技术学堂
将 SMB/CIFS 网络硬盘永久的挂载到 Ubuntu 上 - 简书
linux 获取当前脚本的绝对路径 | aimuke
[Linux] Linux 使用 / dev/urandom 生成随机数 - piaohua's blog
Linux 生成随机数的多种方法 | Just Do It
Linux 的 Centos7 版本下忘记 root 或者普通用户密码怎么办?
Git 强制拉取覆盖本地
SSH 安全加固指南 - FreeBuf 网络安全行业门户
Linux 系统安全强化指南 - FreeBuf 网络安全行业门户
Linux 入侵排查 - FreeBuf 网络安全行业门户
sshd_config 配置详解 - 简书
SSH 权限详解 - SegmentFault 思否
CentOS 安装 node.js 环境 - SegmentFault 思否
如何在 CentOS 7 上安装 Node.js 和 npm | myfreax
几款 ping tcping 工具总结
OpenVpn 搭建教程 | Jesse's home
openvpn 一键安装脚本 - 那片云
OpenVPN 解决 每小时断线一次 - 爱开源
OpenVPN 路由设置 – 凤曦的小窝
OpenVPN 设置非全局代理 - 镜子的记录簿
TinyProxy 使用帮助 - 简书
Ubuntu 下使用 TinyProxy 搭建代理 HTTP 服务器_Linux_运维开发网_运维开发技术经验分享
Linux 软件包管理工具 Snap 常用命令 - 简书
linux systemd 参数详解
Systemd 入门教程:命令篇 - 阮一峰的网络日志
记一次 Linux 木马清除过程
rtty:在任何地方通过 Web 访问您的终端
02 . Ansible 高级用法 (运维开发篇)
终于搞懂了服务器为啥产生大量的 TIME_WAIT!
巧妙的 Linux 命令,再来 6 个!
77% 的 Linux 运维都不懂的内核问题,这篇全告诉你了
运维工程师必备:请收好 Linux 网络命令集锦
一份阿里员工的 Java 问题排查工具单
肝了 15000 字性能调优系列专题(JVM、MySQL、Nginx and Tomcat),看不完先收
作业调度算法(FCFS,SJF,优先级调度,时间片轮转,多级反馈队列) | The Blog Of WaiterXiaoYY
看了这篇还不会 Linux 性能分析和优化,你来打我
2019 运维技能风向标
更安全的 rm 命令,保护重要数据
求你了,别再纠结线程池大小了!
Linux sudo 详解 | 失落的乐章
重启大法好!线上常见问题排查手册
sudo 使用 - 笨鸟教程的博客 | BY BenderFly
shell 在手分析服务器日志不愁? - SegmentFault 思否
sudo 与 visudo 的超细用法说明_陈发哥 007 的技术博客_51CTO 博客
ESXI 下无损扩展 Linux 硬盘空间 | Naonao Blog
Linux 学习记录:su 和 sudo | Juntao Tan 的个人博客
使用者身份切换 | Linux 系统教程(笔记)
你会使用 Linux 编辑器 vim 吗?
在 Windows、Linux 和 Mac 上查看 Wi-Fi 密码
linux 隐藏你的 crontab 后门 - 简书
Linux 定时任务详解 - Tr0y's Blog
linux 的 TCP 连接数量最大不能超过 65535 个吗,那服务器是如何应对百万千万的并发的?_一口 Linux 的博客 - CSDN 博客_tcp 连接数多少正常
万字长文 + 28 张图,一次性说清楚 TCP,运维必藏
为什么 p2p 模式的 tunnel 底层通常用 udp 而不是 tcp?
记一次服务器被入侵挖矿 - tlanyan
shell 判断一个变量是否为空方法总结 - 腾讯云开发者社区 - 腾讯云
系统安装包管理工具 | Escape
编译代码时动态地链接库 - 51CTO.COM
甲骨文 Oracle Cloud 添加新端口开放的方法 - WirelessLink 社区
腾讯云 Ubuntu 添加 swap 分区的方法_弓弧名家_玄真君的博客 - CSDN 博客
Oracle 开放全部端口并关闭防火墙 - 清~ 幽殇
谁再说不熟悉 Linux 命令, 就把这个给他扔过去!
即插即用,运维工程师必会正则表达式大全
Shell脚本编写及常见面试题
Samba 文件共享服务器
到底一台服务器上最多能创建多少个 TCP 连接 | plantegg
SSH 密钥登录 - SSH 教程 - 网道
在 Bash 中进行 encodeURIComponent/decodeURIComponent | Harttle Land
使用 Shell 脚本来处理 JSON - Tom CzHen's Blog
Docker
「Docker」 - 保存镜像 - 知乎
终于可以像使用 Docker 一样丝滑地使用 Containerd 了!
私有镜像仓库选型:Harbor VS Quay - 乐金明的博客 | Robin Blog
exec 与 entrypoint 使用脚本 | Mr.Cheng
Dockerfile 中的 CMD 与 ENTRYPOINT
使用 Docker 配置 MySQL 主从数据库 - 墨天轮
Alpine vs Distroless vs Busybox – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golang | 云原生
再见,Docker!
docker save 与 docker export 的区别 - jingsam
如何优雅的关闭容器
docker 储存之 tmpfs 、bind-mounts、volume | 陌小路的个人博客
Dockerfile 中 VOLUME 与 docker -v 的区别是什么 - 开发技术 - 亿速云
理解 docker 容器的退出码 | Vermouth | 博客 | docker | k8s | python | go | 开发
【Docker 那些事儿】容器监控系统,来自 Docker 的暴击_飞向星的客机的博客 - CSDN 博客
【云原生】Docker 镜像详细讲解_微枫 Micromaple 的博客 - CSDN 博客_registry-mirrors
【云原生】Helm 架构和基础语法详解
CMD 和 Entrypoint 命令使用变量的用法
实时查看容器日志 - 苏洋博客
Traefik 2 使用指南,愉悦的开发体验 - 苏洋博客
为你的 Python 应用选择一个最好的 Docker 映像 | 亚马逊 AWS 官方博客
【云原生】镜像构建实战操作(Dockerfile)
Docker Compose 中的 links 和 depends_on 的区别 - 编程知识 - 白鹭情
Python
Pipenv:新一代Python项目环境与依赖管理工具 - 知乎
Python list 列表实现栈和队列
Python 各种排序 | Lesley's blog
Python 中使用 dateutil 模块解析时间 - SegmentFault 思否
一个小破网站,居然比 Python 官网还牛逼
Python 打包 exe 的王炸 - Nuitka
Django - - 基础 - - Django ORM 常用查询语法及进阶
[Python] 小知識:== 和 is 的差異 - Clay-Technology World
Window
批处理中分割字符串 | 网络进行时
Windows 批处理基础命令学习 - 简书
在Windows上设置WireGuard
Windows LTSC、LTSB、Server 安装 Windows Store 应用商店
windows 重启 rdpclip.exe 的脚本
中间件
Nginx 中的 Rewrite 的重定向配置与实践
RabbitMQ 的监控
RabbitMq 最全的性能调优笔记 - SegmentFault 思否
为什么不建议生产用 Redis 主从模式?
高性能消息中间件——NATS
详解:Nginx 反代实现 Kibana 登录认证功能
分布式系统关注点:仅需这一篇,吃透 “负载均衡” 妥妥的
仅需这一篇,妥妥的吃透” 负载均衡”
基于 nginx 实现上游服务器动态自动上下线——不需 reload
Nginx 学习书单整理
最常见的日志收集架构(ELK Stack)
分布式之 elk 日志架构的演进
CAT 3.0 开源发布,支持多语言客户端及多项性能提升
Kafka 如何做到 1 秒处理 1500 万条消息?
Grafana 与 Kibana
ELK 日志系统之通用应用程序日志接入方案
ELK 简易 Nginx 日志系统搭建: ElasticSearch+Kibana+Filebeat
记一次 Redis 连接池问题引发的 RST
把 Redis 当作队列来用,你好大的胆子……
Redis 最佳实践:业务层面和运维层面优化
Redis 为什么变慢了?常见延迟问题定位与分析
好饭不怕晚,扒一下 Redis 配置文件的底 Ku
rabbitmq 集群搭建以及万级并发下的性能调优
别再问我 Redis 内存满了该怎么办了
Nginx 状态监控及日志分析
uWSGI 的安装及配置详解
uwsgi 异常服务器内存 cpu 爆满优化思路
Uwsgi 内存占用过多 - 简书
Nginx 的 limit 模块
Nginx 内置模块简介
Redis 忽然变慢了如何排查并解决?_redis_码哥字节_InfoQ 写作社区
领导:谁再用 redis 过期监听实现关闭订单,立马滚蛋!
Nginx 限制 IP 访问频率以及白名单配置_问轩博客
Nginx $remote_addr 和 $proxy_add_x_forwarded_for 变量详解
Caddy 部署实践
一文搞定 Nginx 限流
数据库
SqlServer 将数据库中的表复制到另一个数据库_MsSql_脚本之家
SQL Server 数据库同步,订阅、发布、复制、跨服务器
sql server 无法删除本地发布 | 辉克's Blog
SQLite全文检索
SQL 重复记录查询的几种方法 - 简书
SQL SERVER 使用订阅发布同步数据库(转)
Mysql 查看用户连接数配置及每个 IP 的请求情况 - 墨天轮
优化 SQL 的 21 条方案
SQL Server 连接时好时坏的奇怪问题
MS SQL 执行大脚本文件时,提示 “内存不足” 的解决办法 - 阿里云开发者社区
防火墙-iptables
iptables 常用规则:屏蔽 IP 地址、禁用 ping、协议设置、NAT 与转发、负载平衡、自定义链
防火墙 iptables 企业防火墙之 iptables
Linux 防火墙 ufw 简介
在 Ubuntu 中用 UFW 配置防火墙
在 Ubuntu20.04 上怎样使用 UFW 配置防火墙 - 技术库存网
监控类
开箱即用的 Prometheus 告警规则集
prometheus☞搭建 | zyh
docker 部署 Prometheus 监控服务器及容器并发送告警 | chris'wang
PromQL 常用命令 | LRF 成长记
prometheus 中使用 python 手写 webhook 完成告警
持续集成CI/CD
GitHub Actions 的应用场景 | 记录干杯
GithubActions · Mr.li's Blog
工具类
GitHub 中的开源网络广告杀手,十分钟快速提升网络性能
SSH-Auditor:一款 SHH 弱密码探测工具
别再找了,Github 热门开源富文本编辑器,最实用的都在这里了 - srcmini
我最喜欢的 CLI 工具
推荐几款 Redis 可视化工具
内网代理工具与检测方法研究
环境篇:数据同步工具 DataX
全能系统监控工具 dstat
常用 Web 安全扫描工具合集
给你一款利器!轻松生成 Nginx 配置文件
教程类
Centos7 搭建神器 openvpn | 运维随笔
搭建 umami 收集个人网站统计数据 | Reorx’s Forge
openvpn安装教程
基于 gitea+drone 完成小团队的 CI/CD - 德国粗茶淡饭
将颜色应用于交替行或列
VMware Workstation 全系列合集 精简安装注册版 支持 SLIC2.6、MSDM、OSX 更新 16.2.3_虚拟机讨论区_安全区 卡饭论坛 - 互助分享 - 大气谦和!
在 OpenVPN 上启用 AD+Google Authenticator 认证 | 运维烂笔头
Github 进行 fork 后如何与原仓库同步:重新 fork 很省事,但不如反复练习版本合并 · Issue #67 · selfteaching/the-craft-of-selfteaching
卧槽,VPN 又断开了!!- 阿里云开发者社区
Grafana Loki 学习之踩坑记
zerotier 的 planet 服务器(根服务器)的搭建踩坑记。无需 zerotier 官网账号。
阿里云 qcow2 镜像转 vmdk,导入 ESXi - 唐际忠的博客
Caddy 入门 – 又见杜梨树
【Caddy2】最新 Caddy2 配置文件解析 - Billyme 的博客
Web 服务器 Caddy 2 | Haven200
手把手教你打造高效的 Kubernetes 命令行终端
Keras 作者:给软件开发者的 33 条黄金法则
超详细的网络抓包神器 Tcpdump 使用指南
使用 fail2ban 和 FirewallD 黑名单保护你的系统
linux 下 mysql 数据库单向同步配置方法分享 (Mysql)
MySQL 快速删除大量数据(千万级别)的几种实践方案
GitHub 上的优质 Linux 开源项目,真滴牛逼!
WireGuard 教程:使用 Netmaker 来管理 WireGuard 的配置 – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golang | 云原生
Tailscale 基础教程:Headscale 的部署方法和使用教程 – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golang | 云原生
Nebula Graph 的 Ansible 实践
改进你的 Ansible 剧本的 4 行代码
Caddy 2 快速简单安装配置教程 – 高玩梁的博客
切换至 Caddy2 | 某不科学的博客
Caddy2 简明教程 - bleem
树莓派安装 OpenWrt 突破校园网限制 | Asttear's Blog
OpenVPN 路由设置 – 凤曦的小窝
个性化编译 LEDE 固件
盘点各种 Windows/Office 激活工具
[VirtualBox] 1、NAT 模式下端口映射
VirtualBox 虚拟机安装 openwrt 供本机使用
NUC 折腾笔记 - 安装 ESXi 7 - 苏洋博客
锐捷、赛尔认证 MentoHUST - Ubuntu 中文
How Do I Use A Client Certificate And Private Key From The IOS Keychain? | OpenVPN
比特记事簿: 笔记: 使用电信 TR069 内网架设 WireGuard 隧道异地组网
利用 GitHub API 获取最新 Releases 的版本号 | 这是只兔子
docsify - 生成文档网站简单使用教程 - SegmentFault 思否
【干货】Chrome 插件 (扩展) 开发全攻略 - 好记的博客
一看就会的 GitHub 骚操作,让你看上去像一位开源大佬
【计算机网络】了解内网、外网、宽带、带宽、流量、网速_墩墩分墩 - CSDN 博客
mac-ssh 配置 | Sail
如何科学管理你的密码
VirtualBox NAT 端口映射实现宿主机与虚拟机相互通信 | Shao Guoliang 的博客
CentOS7 配置网卡为静态 IP,如果你还学不会那真的没有办法了!
laisky-blog: 近期折腾 tailscale 的一些心得
使用 acme.sh 给 Nginx 安装 Let’ s Encrypt 提供的免费 SSL 证书 · Ruby China
acme 申请 Let’s Encrypt 泛域名 SSL 证书
从 nginx 迁移到 caddy
使用 Caddy 替代 Nginx,全站升级 https,配置更加简单 - Diamond-Blog
http.proxy - Caddy 中文文档
动手撸个 Caddy(二)| Caddy 命令行参数最全教程 | 飞雪无情的总结
Caddy | 学习笔记 - ijayer
Caddy 代理 SpringBoot Fatjar 应用上传静态资源
使用 graylog3.0 收集 open××× 日志进行审计_年轻人,少吐槽,多搬砖的技术博客_51CTO 博客
提高国内访问 github 速度的 9 种方法! - SegmentFault 思否
VM16 安装 macOS 全网最详细
2022 目前三种有效加速国内 Github
How to install MariaDB on Alpine Linux | LibreByte
局域网内电脑 - ipad 文件共享的三种方法 | 岚
多机共享键鼠软件横向测评 - 尚弟的小笔记
VLOG | ESXI 如何升级到最新版,无论是 6.5 还是 6.7 版本都可以顺滑升级。 – Vedio Talk - VLOG、科技、生活、乐分享
远程修改 ESXi 6.7 管理 IP 地址 - 腾讯云开发者社区 - 腾讯云
几乎不要钱自制远程 PLC 路由器方案
traefik 简易入门 | 个人服务器运维指南 | 山月行
更完善的 Docker + Traefik 使用方案 - 苏洋博客
MicroSD·TF 卡终极探秘 ·MLC 颗粒之谜 1 三星篇_microSD 存储卡_什么值得买
macOS 绕过公证和应用签名方法 - 走客
MiscSecNotes / 内网端口转发及穿透. md at master · JnuSimba/MiscSecNotes
我有特别的 DNS 配置和使用技巧 | Sukka's Blog
SEO:初学者完整指南
通过 OpenVPN 实现流量审计
OpenVPN-HOWTO
OpenVPN Server · Devops Roadmap
Linux 运维必备的 13 款实用工具, 拿好了~
linux 平台下 Tomcat 的安装与优化
Linux 运维跳槽必备的 40 道面试精华题
Bash 脚本进阶,经典用法及其案例 - alonghub - 博客园
推荐几个非常不错的富文本编辑器 - 走看看
在 JS 文件中加载 JS 文件的方法 - 月光博客
#JavaScript 根据需要动态加载脚本并设置自定义参数
笔记本电脑 BIOS 修改及刷写教程
跨平台加密 DNS 和广告过滤 personalDNSfilter · LinuxTOY
AdGuard Home 安装及使用指北
通过 Amazon S3 协议挂载 OSS
记一次云主机如何挂载对象存储
(续)acme.sh 脚本使用新 cloudflare api 令牌申请证书 - 世界你好
本文档发布于https://mrdoc.fun
-
+
首頁
【干货】Chrome 插件 (扩展) 开发全攻略 - 好记的博客
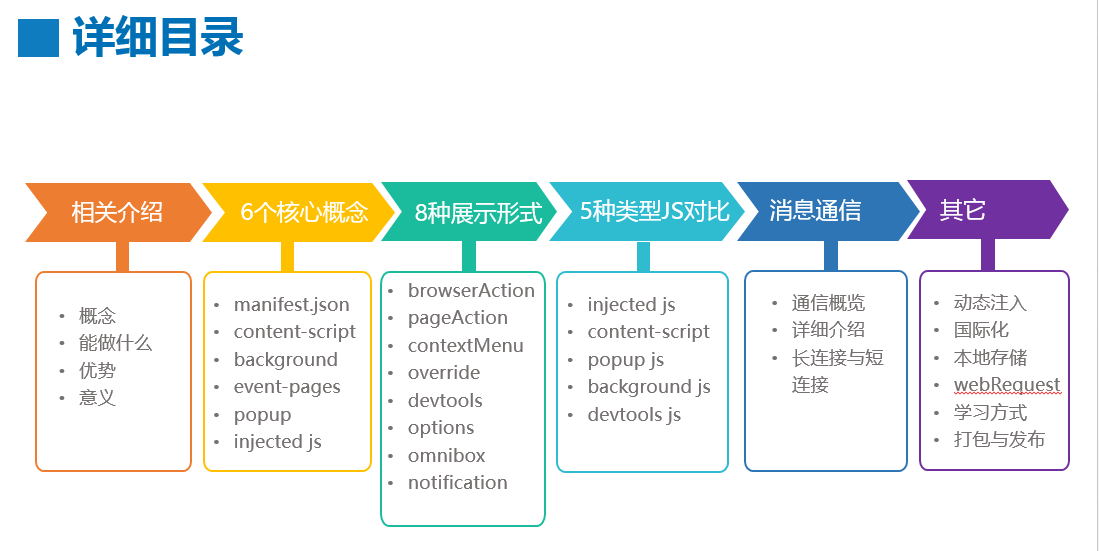
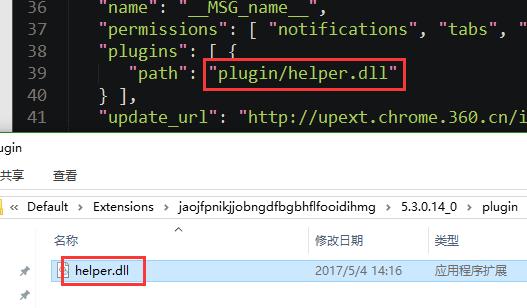
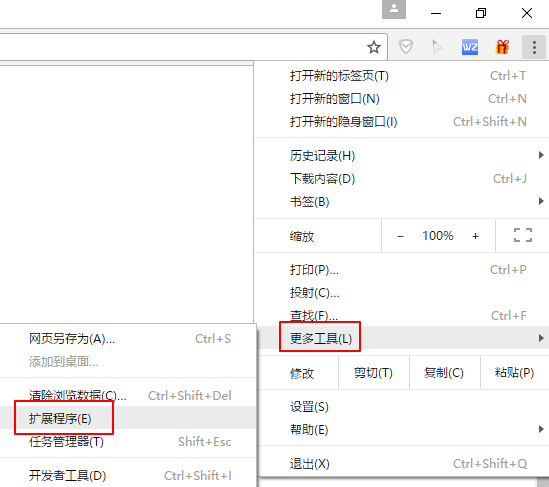
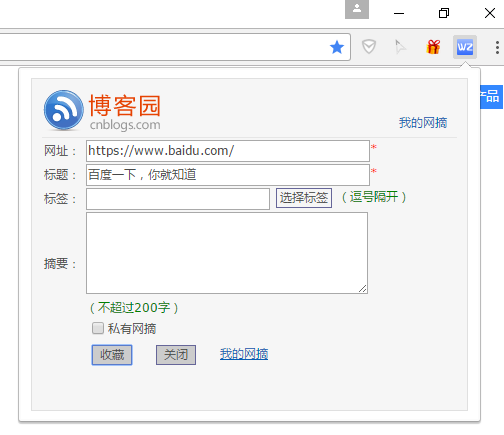
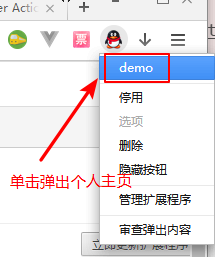
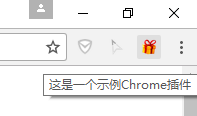
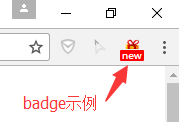
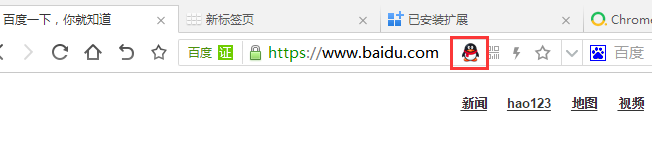
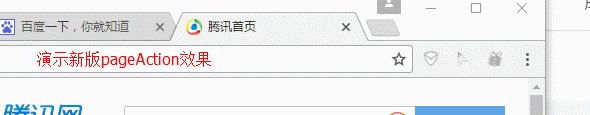
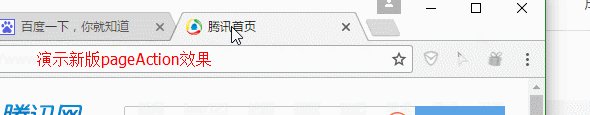
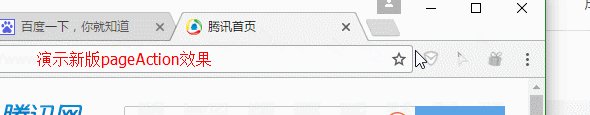
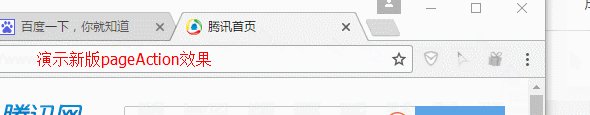
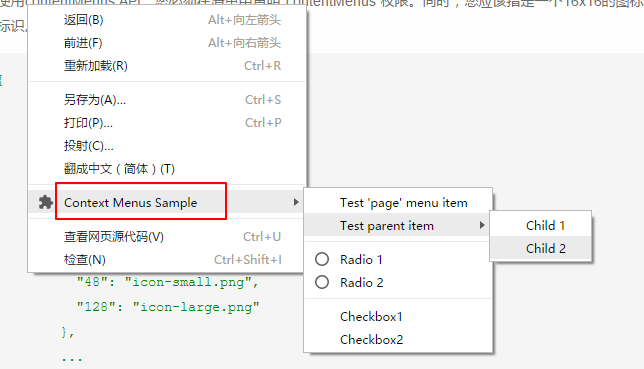
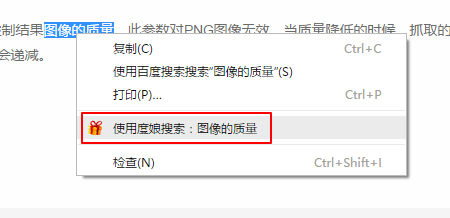
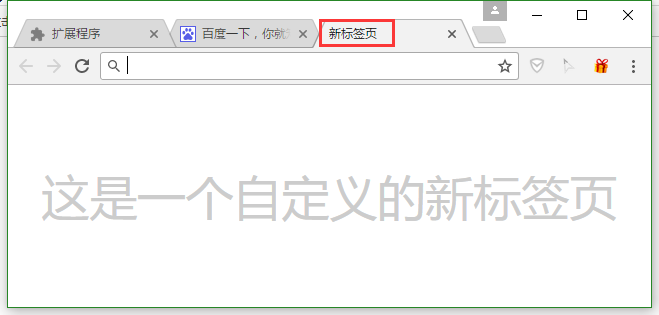
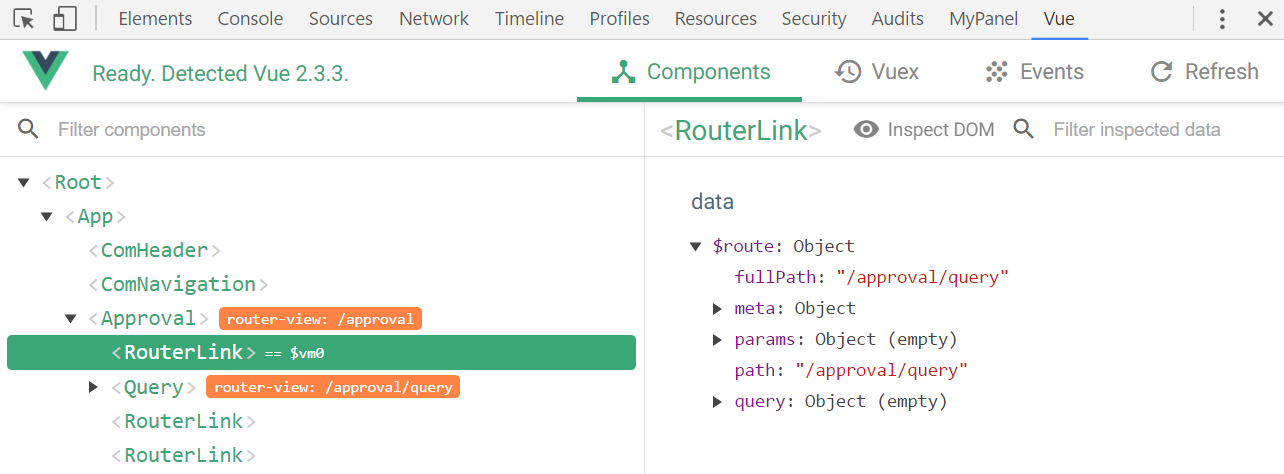
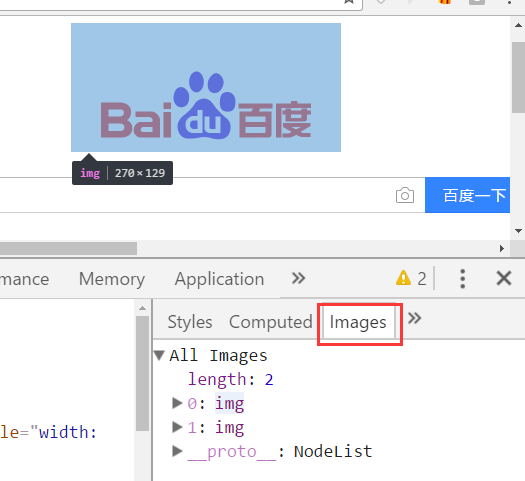
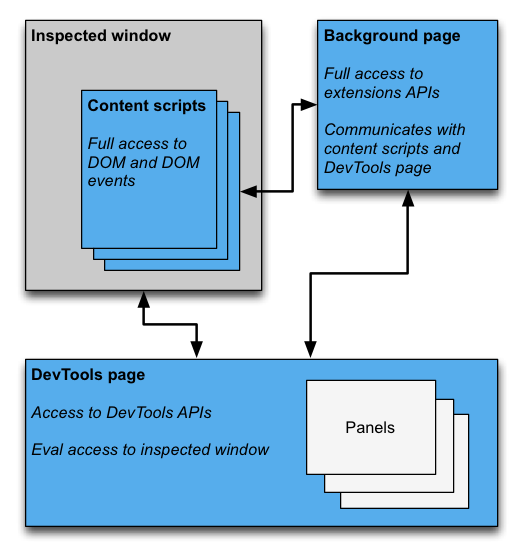
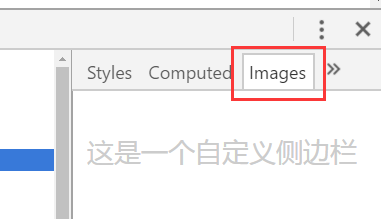
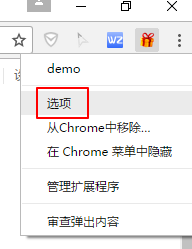
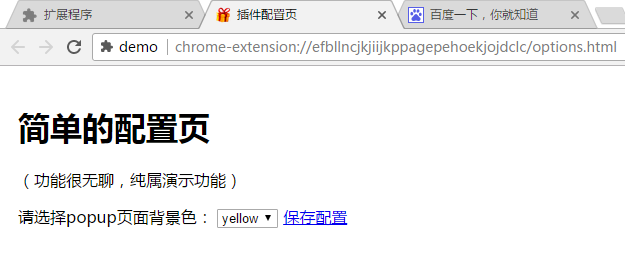
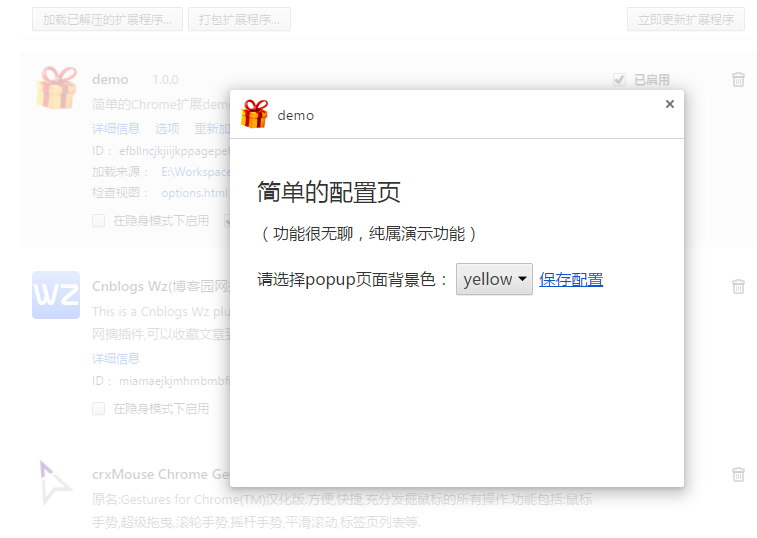
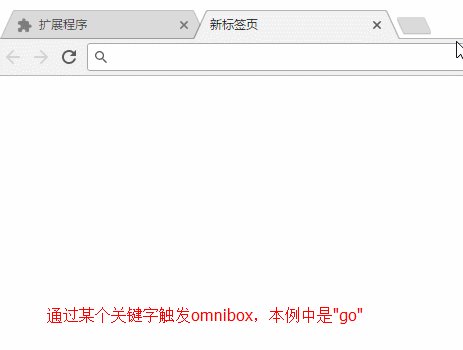
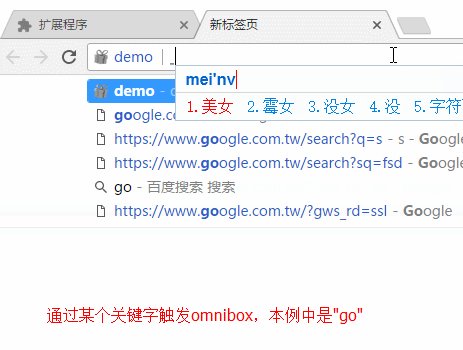
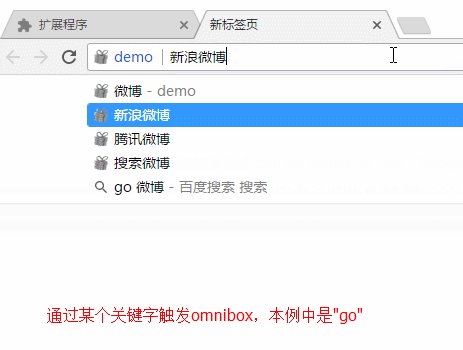
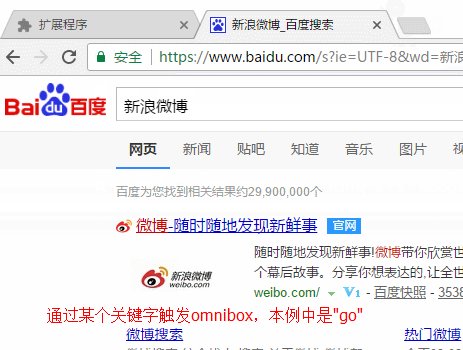
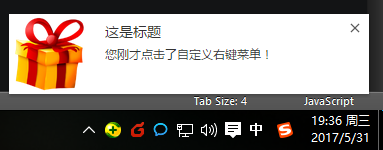
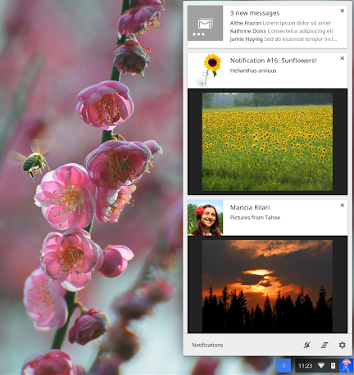
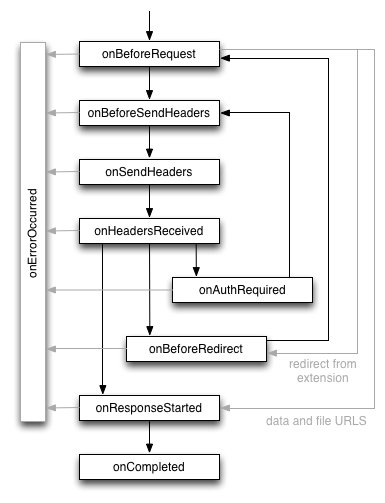
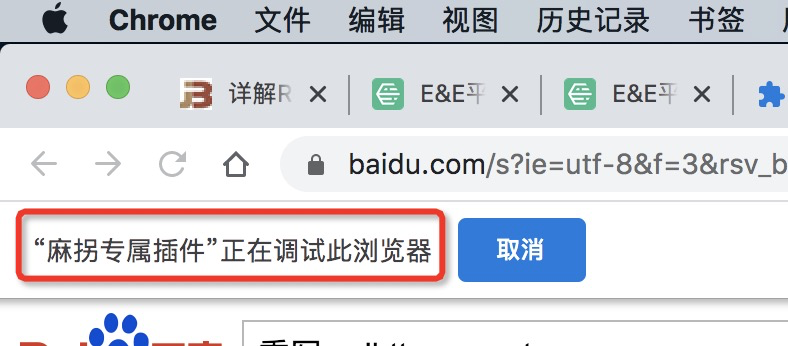
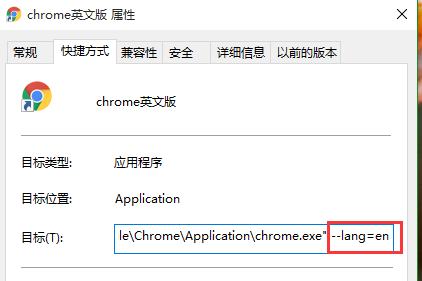
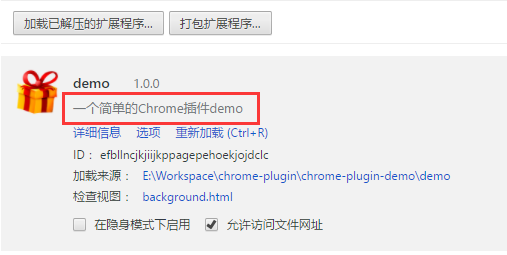
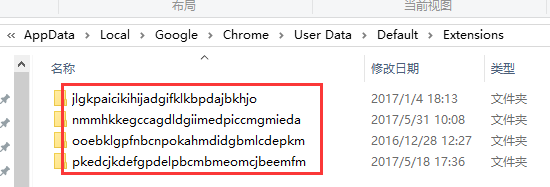
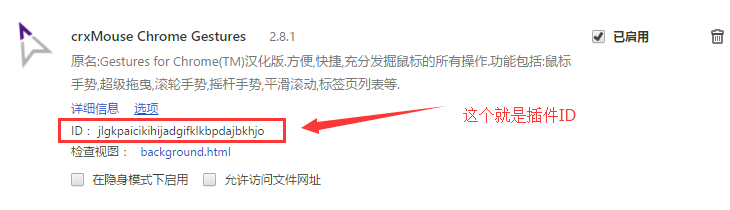
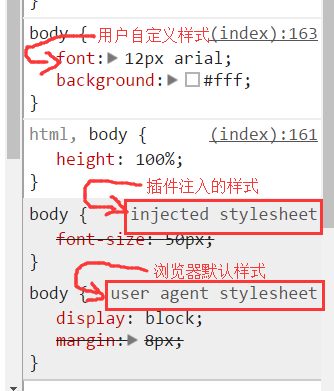
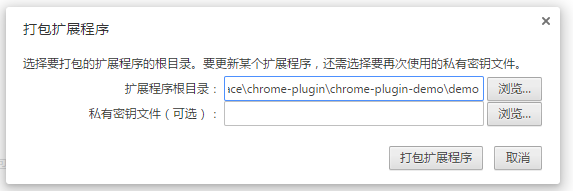
> 本文由 [简悦 SimpRead](http://ksria.com/simpread/) 转码, 原文地址 [blog.haoji.me](http://blog.haoji.me/chrome-plugin-develop.html) 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整 demo,所以转载务必保留[出处](http://blog.liuxianan.com/chrome-plugin-develop.html)。本文所有涉及到的大部分代码均在这个 demo 里面:[https://github.com/sxei/chrome-plugin-demo](https://github.com/sxei/chrome-plugin-demo) ,大家可以直接下载下来运行。 另外,本文图片较多,请耐心等待加载完毕。 本文目录:  demo 部分截图:  鉴于有很多网友有交流学习 Chrome 插件的诉求,所以最近建了一个插件开发交流群,仅仅是为了提供一个互相交流学习的平台: * QQ1 群:345957146(已满) * QQ2 群:665741189(已满) * 微信 3 群:(已满) * QQ4 群:693175748  如果微信二维码过期,请扫描下面二维码加我微信备注 “Chrome 插件开发交流” 拉你进群(不私聊),否则不予通过。  2.1. 什么是 Chrome 插件 ------------------ 严格来讲,我们正在说的东西应该叫 Chrome 扩展 (`Chrome Extension`),真正意义上的 Chrome 插件是更底层的浏览器功能扩展,可能需要对浏览器源码有一定掌握才有能力去开发。鉴于 Chrome 插件的叫法已经习惯,本文也全部采用这种叫法,但读者需深知本文所描述的 Chrome 插件实际上指的是 Chrome 扩展。 Chrome 插件是一个用 Web 技术开发、用来增强浏览器功能的软件,它其实就是一个由 HTML、CSS、JS、图片等资源组成的一个[.crx](https://developer.chrome.com/extensions/crx) 后缀的压缩包. 个人猜测`crx`可能是`Chrome Extension`如下 3 个字母的简写:  另外,其实不只是前端技术,Chrome 插件还可以配合 C++ 编写的 dll 动态链接库实现一些更底层的功能 (NPAPI),比如全屏幕截图。  由于安全原因,Chrome 浏览器 42 以上版本已经陆续不再支持 NPAPI 插件,取而代之的是更安全的 PPAPI。 2.2. 学习 Chrome 插件开发有什么意义 ------------------------ 增强浏览器功能,轻松实现属于自己的 “定制版” 浏览器,等等。 Chrome 插件提供了很多实用 API 供我们使用,包括但不限于: * 书签控制; * 下载控制; * 窗口控制; * 标签控制; * 网络请求控制,各类事件监听; * 自定义原生菜单; * 完善的通信机制; * 等等; 2.3. 为什么是 Chrome 插件而不是 Firefox 插件 --------------------------------- 1. Chrome 占有率更高,更多人用; 2. 开发更简单; 3. 应用场景更广泛,Firefox 插件只能运行在 Firefox 上,而 Chrome 除了 Chrome 浏览器之外,还可以运行在所有 webkit 内核的国产浏览器,比如 360 极速浏览器、360 安全浏览器、搜狗浏览器、QQ 浏览器等等; 4. 除此之外,Firefox 浏览器也对 Chrome 插件的运行提供了一定的支持; Chrome 插件没有严格的项目结构要求,只要保证本目录有一个`manifest.json`即可,也不需要专门的 IDE,普通的 web 开发工具即可。 从右上角菜单 -> 更多工具 -> 扩展程序可以进入 插件管理页面,也可以直接在地址栏输入 [chrome://extensions](chrome://extensions/) 访问。  勾选`开发者模式`即可以文件夹的形式直接加载插件,否则只能安装`.crx`格式的文件。Chrome 要求插件必须从它的 Chrome 应用商店安装,其它任何网站下载的都无法直接安装,所以,其实我们可以把`crx`文件解压,然后通过开发者模式直接加载。 开发中,代码有任何改动都必须重新加载插件,只需要在插件管理页按下`Ctrl+R`即可,以防万一最好还把页面刷新一下。 4.1. manifest.json ------------------ 这是一个 Chrome 插件最重要也是必不可少的文件,用来配置所有和插件相关的配置,必须放在根目录。其中,`manifest_version`、`name`、`version`3 个是必不可少的,`description`和`icons`是推荐的。 下面给出的是一些常见的配置项,均有中文注释,完整的配置文档请戳[这里](https://developer.chrome.com/extensions/manifest)。 ``` { "manifest_version": 2, "name": "demo", "version": "1.0.0", "description": "简单的Chrome扩展demo", "icons": { "16": "img/icon.png", "48": "img/icon.png", "128": "img/icon.png" }, "background": { "page": "background.html" }, "browser_action": { "default_icon": "img/icon.png", "default_title": "这是一个示例Chrome插件", "default_popup": "popup.html" }, "content_scripts": [ { *"], "matches": ["<all_urls>"], "js": ["js/jquery-1.8.3.js", "js/content-script.js"], "css": ["css/custom.css"], "run_at": "document_start" }, { "matches": ["*:/*.jpg", "*:/*.bmp"], "js": ["js/show-image-content-size.js"] } ], "permissions": [ "contextMenus", "tabs", "notifications", "webRequest", "webRequestBlocking", "storage", "http:/*" ], "web_accessible_resources": ["js/inject.js"], "homepage_url": "https://www.baidu.com", "chrome_url_overrides": { "newtab": "newtab.html" }, "options_page": "options.html", "options_ui": { "page": "options.html", "chrome_style": true }, "omnibox": { "keyword" : "go" }, "default_locale": "zh_CN", "devtools_page": "devtools.html" } ``` `matches`的语法参考:[https://developer.chrome.com/extensions/match_patterns](https://developer.chrome.com/extensions/match_patterns) 4.2. content-scripts -------------------- 所谓 [content-scripts](https://developer.chrome.com/extensions/content_scripts),其实就是 Chrome 插件中向页面注入脚本的一种形式(虽然名为 script,其实还可以包括 css 的),借助`content-scripts`我们可以实现通过配置的方式轻松向指定页面注入 JS 和 CSS(如果需要动态注入,可以参考下文),最常见的比如:广告屏蔽、页面 CSS 定制,等等。 示例配置: ``` { "content_scripts": [ { *"], "matches": ["<all_urls>"], "js": ["js/jquery-1.8.3.js", "js/content-script.js"], "css": ["css/custom.css"], "run_at": "document_start" } ], } ``` 特别注意,如果没有主动指定`run_at`为`document_start`(默认为`document_idle`),下面这种代码是不会生效的: ``` document.addEventListener('DOMContentLoaded', function() { console.log('我被执行了!'); }); ``` `content-scripts`和原始页面共享 DOM,但是不共享 JS,如要访问页面 JS(例如某个 JS 变量),只能通过`injected js`来实现。`content-scripts`不能访问绝大部分`chrome.xxx.api`,除了下面这 4 种: * chrome.extension(getURL , inIncognitoContext , lastError , onRequest , sendRequest) * chrome.i18n * chrome.runtime(connect , getManifest , getURL , id , onConnect , onMessage , sendMessage) * chrome.storage 其实看到这里不要悲观,这些 API 绝大部分时候都够用了,非要调用其它 API 的话,你还可以通过通信来实现让 background 来帮你调用(关于通信,后文有详细介绍)。 好了,Chrome 插件给我们提供了这么强大的 JS 注入功能,剩下的就是发挥你的想象力去玩弄浏览器了。 4.3. background --------------- 后台(姑且这么翻译吧),是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在 background 里面。 background 的权限非常高,几乎可以调用所有的 Chrome 扩展 API(除了 devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置`CORS`。 经过测试,其实不止是 background,所有的直接通过`chrome-extension://id/xx.html`这种方式打开的网页都可以无限制跨域。 配置中,`background`可以通过`page`指定一张网页,也可以通过`scripts`直接指定一个 JS,Chrome 会自动为这个 JS 生成一个默认的网页: ``` { "background": { "page": "background.html" }, } ``` 需要特别说明的是,虽然你可以通过`chrome-extension://xxx/background.html`直接打开后台页,但是你打开的后台页和真正一直在后台运行的那个页面不是同一个,换句话说,你可以打开无数个`background.html`,但是真正在后台常驻的只有一个,而且这个你永远看不到它的界面,只能调试它的代码。 4.4. event-pages ---------------- 这里顺带介绍一下 [event-pages](https://developer.chrome.com/extensions/event_pages),它是一个什么东西呢?鉴于 background 生命周期太长,长时间挂载后台可能会影响性能,所以 Google 又弄一个`event-pages`,在配置文件上,它与 background 的唯一区别就是多了一个`persistent`参数: ``` { "background": { "scripts": ["event-page.js"], "persistent": false }, } ``` 它的生命周期是:在被需要时加载,在空闲时被关闭,什么叫被需要时呢?比如第一次安装、插件更新、有 content-script 向它发送消息,等等。 除了配置文件的变化,代码上也有一些细微变化,个人这个简单了解一下就行了,一般情况下 background 也不会很消耗性能的。 `popup`是点击`browser_action`或者`page_action`图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。  `popup`可以包含任意你想要的 HTML 内容,并且会自适应大小。可以通过`default_popup`字段来指定 popup 页面,也可以调用`setPopup()`方法。 配置方式: ``` { "browser_action": { "default_icon": "img/icon.png", "default_title": "这是一个示例Chrome插件", "default_popup": "popup.html" } } ```  需要特别注意的是,由于单击图标打开 popup,焦点离开又立即关闭,所以 popup 页面的生命周期一般很短,需要长时间运行的代码千万不要写在 popup 里面。 在权限上,它和 background 非常类似,它们之间最大的不同是生命周期的不同,popup 中可以直接通过`chrome.extension.getBackgroundPage()`获取 background 的 window 对象。 4.6. injected-script -------------------- 这里的`injected-script`是我给它取的,指的是通过 DOM 操作的方式向页面注入的一种 JS。为什么要把这种 JS 单独拿出来讨论呢?又或者说为什么需要通过这种方式注入 JS 呢? 这是因为`content-script`有一个很大的 “缺陷”,也就是无法访问页面中的 JS,虽然它可以操作 DOM,但是 DOM 却不能调用它,也就是无法在 DOM 中通过绑定事件的方式调用`content-script`中的代码(包括直接写`onclick`和`addEventListener`2 种方式都不行),但是,“在页面上添加一个按钮并调用插件的扩展 API” 是一个很常见的需求,那该怎么办呢?其实这就是本小节要讲的。 在`content-script`中通过 DOM 方式向页面注入`inject-script`代码示例: ``` function injectCustomJs(jsPath) { jsPath = jsPath || 'js/inject.js'; var temp = document.createElement('script'); temp.setAttribute('type', 'text/javascript'); temp.src = chrome.extension.getURL(jsPath); temp.onload = function() { this.parentNode.removeChild(this); }; document.head.appendChild(temp); } ``` 你以为这样就行了?执行一下你会看到如下报错: ``` Denying load of chrome-extension://efbllncjkjiijkppagepehoekjojdclc/js/inject.js. Resources must be listed in the web_accessible_resources manifest key in order to be loaded by pages outside the extension. ``` 意思就是你想要在 web 中直接访问插件中的资源的话必须显示声明才行,配置文件中增加如下: ``` { "web_accessible_resources": ["js/inject.js"], } ``` 至于`inject-script`如何调用`content-script`中的代码,后面我会在专门的一个消息通信章节详细介绍。 4.7. homepage_url ----------------- 开发者或者插件主页设置,一般会在如下 2 个地方显示:   5.1. browserAction(浏览器右上角) -------------------------- 通过配置`browser_action`可以在浏览器的右上角增加一个图标,一个`browser_action`可以拥有一个图标,一个`tooltip`,一个`badge`和一个`popup`。 示例配置如下: ``` "browser_action": { "default_icon": "img/icon.png", "default_title": "这是一个示例Chrome插件", "default_popup": "popup.html" } ``` ### 5.1.1. 图标 `browser_action`图标推荐使用宽高都为 19 像素的图片,更大的图标会被缩小,格式随意,一般推荐 png,可以通过 manifest 中`default_icon`字段配置,也可以调用 setIcon() 方法。 ### 5.1.2. tooltip 修改`browser_action`的 manifest 中`default_title`字段,或者调用`setTitle()`方法。  ### 5.1.3. badge 所谓`badge`就是在图标上显示一些文本,可以用来更新一些小的扩展状态提示信息。因为 badge 空间有限,所以只支持 4 个以下的字符(英文 4 个,中文 2 个)。badge 无法通过配置文件来指定,必须通过代码实现,设置 badge 文字和颜色可以分别使用`setBadgeText()`和`setBadgeBackgroundColor()`。 ``` chrome.browserAction.setBadgeText({text: 'new'}); chrome.browserAction.setBadgeBackgroundColor({color: [255, 0, 0, 255]}); ``` 效果:  5.2. pageAction(地址栏右侧) ---------------------- 所谓`pageAction`,指的是只有当某些特定页面打开才显示的图标,它和`browserAction`最大的区别是一个始终都显示,一个只在特定情况才显示。 需要特别说明的是早些版本的 Chrome 是将 pageAction 放在地址栏的最右边,左键单击弹出 popup,右键单击则弹出相关默认的选项菜单:  而新版的 Chrome 更改了这一策略,pageAction 和普通的 browserAction 一样也是放在浏览器右上角,只不过没有点亮时是灰色的,点亮了才是彩色的,灰色时无论左键还是右键单击都是弹出选项:  具体是从哪一版本开始改的没去仔细考究,反正知道 v50.0 的时候还是前者,v58.0 的时候已改为后者。 调整之后的`pageAction`我们可以简单地把它看成是可以置灰的`browserAction`。 * chrome.pageAction.show(tabId) 显示图标; * chrome.pageAction.hide(tabId) 隐藏图标; 示例 (只有打开百度才显示图标): ``` { "page_action": { "default_icon": "img/icon.png", "default_title": "我是pageAction", "default_popup": "popup.html" }, "permissions": ["declarativeContent"] } chrome.runtime.onInstalled.addListener(function(){ chrome.declarativeContent.onPageChanged.removeRules(undefined, function(){ chrome.declarativeContent.onPageChanged.addRules([ { conditions: [ new chrome.declarativeContent.PageStateMatcher({pageUrl: {urlContains: 'baidu.com'}}) ], actions: [new chrome.declarativeContent.ShowPageAction()] } ]); }); }); ``` 效果图:  5.3. 右键菜单 --------- 通过开发 Chrome 插件可以自定义浏览器的右键菜单,主要是通过`chrome.contextMenus`API 实现,右键菜单可以出现在不同的上下文,比如普通页面、选中的文字、图片、链接,等等,如果有同一个插件里面定义了多个菜单,Chrome 会自动组合放到以插件名字命名的二级菜单里,如下:  ### 5.3.1. 最简单的右键菜单示例 ``` {"permissions": ["contextMenus"]} chrome.contextMenus.create({ title: "测试右键菜单", onclick: function(){alert('您点击了右键菜单!');} }); ``` 效果:  ### 5.3.2. 添加右键百度搜索 ``` {"permissions": ["contextMenus", "tabs"]} chrome.contextMenus.create({ title: '使用度娘搜索:%s', contexts: ['selection'], onclick: function(params) { chrome.tabs.create({url: 'https://www.baidu.com/s?ie=utf-8&wd=' + encodeURI(params.selectionText)}); } }); ``` 效果如下:  ### 5.3.3. 语法说明 这里只是简单列举一些常用的,完整 API 参见:[https://developer.chrome.com/extensions/contextMenus](https://developer.chrome.com/extensions/contextMenus) ``` chrome.contextMenus.create({ type: 'normal', title: '菜单的名字', contexts: ['page'], onclick: function(){}, parentId: 1, documentUrlPatterns: 'https://*.baidu.com/*' }); chrome.contextMenus.remove(menuItemId); chrome.contextMenus.removeAll(); chrome.contextMenus.update(menuItemId, updateProperties); ``` 5.4. override(覆盖特定页面) --------------------- 使用`override`页可以将 Chrome 默认的一些特定页面替换掉,改为使用扩展提供的页面。 扩展可以替代如下页面: * 历史记录:从工具菜单上点击历史记录时访问的页面,或者从地址栏直接输入 [chrome://history](chrome://history/) * 新标签页:当创建新标签的时候访问的页面,或者从地址栏直接输入 [chrome://newtab](chrome://newtab/) * 书签:浏览器的书签,或者直接输入 [chrome://bookmarks](chrome://bookmarks/) 注意: * 一个扩展只能替代一个页面; * 不能替代隐身窗口的新标签页; * 网页必须设置 title,否则用户可能会看到网页的 URL,造成困扰; 下面的截图是默认的新标签页和被扩展替换掉的新标签页。  代码(注意,一个插件只能替代一个默认页,以下仅为演示): ``` "chrome_url_overrides": { "newtab": "newtab.html", "history": "history.html", "bookmarks": "bookmarks.html" } ``` ### 5.5.1. 预热 使用过 vue 的应该见过这种类型的插件:  是的,Chrome 允许插件在开发者工具 (devtools) 上动手脚,主要表现在: * 自定义一个和多个和`Elements`、`Console`、`Sources`等同级别的面板; * 自定义侧边栏 (sidebar),目前只能自定义`Elements`面板的侧边栏; 先来看 2 张简单的 demo 截图,自定义面板(判断当前页面是否使用了 jQuery):  自定义侧边栏(获取当前页面所有图片):  ### 5.5.2. devtools 扩展介绍 主页:[https://developer.chrome.com/extensions/devtools](https://developer.chrome.com/extensions/devtools) 来一张官方图片:  每打开一个开发者工具窗口,都会创建 devtools 页面的实例,F12 窗口关闭,页面也随着关闭,所以 devtools 页面的生命周期和 devtools 窗口是一致的。devtools 页面可以访问一组特有的`DevTools API`以及有限的扩展 API,这组特有的`DevTools API`只有 devtools 页面才可以访问,background 都无权访问,这些 API 包括: * `chrome.devtools.panels`:面板相关; * `chrome.devtools.inspectedWindow`:获取被审查窗口的有关信息; * `chrome.devtools.network`:获取有关网络请求的信息; 大部分扩展 API 都无法直接被`DevTools`页面调用,但它可以像`content-script`一样直接调用`chrome.extension`和`chrome.runtime`API,同时它也可以像`content-script`一样使用 Message 交互的方式与 background 页面进行通信。 ### 5.5.3. 实例:创建一个 devtools 扩展 首先,要针对开发者工具开发插件,需要在清单文件声明如下: ``` { "devtools_page": "devtools.html" } ``` 这个`devtools.html`里面一般什么都没有,就引入一个 js: ``` <!DOCTYPE html> <html> <head></head> <body> <script type="text/javascript" src="js/devtools.js"></script> </body> </html> ``` 可以看出来,其实真正代码是`devtools.js`,html 文件是 “多余” 的,所以这里觉得有点坑,`devtools_page`干嘛不允许直接指定 JS 呢? 再来看 devtools.js 的代码: ``` chrome.devtools.panels.create('MyPanel', 'img/icon.png', 'mypanel.html', function(panel) { console.log('自定义面板创建成功!'); }); chrome.devtools.panels.elements.createSidebarPane("Images", function(sidebar) { sidebar.setExpression('document.querySelectorAll("img")', 'All Images'); }); ``` setPage 时的效果:  以下截图示例的代码:  ``` document.getElementById('check_jquery').addEventListener('click', function() { chrome.devtools.inspectedWindow.eval("jQuery.fn.jquery", function(result, isException) { var html = ''; if (isException) html = '当前页面没有使用jQuery。'; else html = '当前页面使用了jQuery,版本为:'+result; alert(html); }); }); document.getElementById('open_resource').addEventListener('click', function() { chrome.devtools.inspectedWindow.eval("window.location.href", function(result, isException) { chrome.devtools.panels.openResource(result, 20, function() { console.log('资源打开成功!'); }); }); }); document.getElementById('test_inspect').addEventListener('click', function() { chrome.devtools.inspectedWindow.eval("inspect(document.images[0])", function(result, isException){}); }); document.getElementById('get_all_resources').addEventListener('click', function() { chrome.devtools.inspectedWindow.getResources(function(resources) { alert(JSON.stringify(resources)); }); }); ``` ### 5.5.4. 调试技巧 修改了 devtools 页面的代码时,需要先在 chrome://extensions 页面按下`Ctrl+R`重新加载插件,然后关闭再打开开发者工具即可,无需刷新页面(而且只刷新页面不刷新开发者工具的话是不会生效的)。 由于 devtools 本身就是开发者工具页面,所以几乎没有方法可以直接调试它,直接用 `chrome-extension://extid/devtools.html"`的方式打开页面肯定报错,因为不支持相关特殊 API,只能先自己写一些方法屏蔽这些错误,调试通了再放开。 5.6. option(选项页) ---------------- 所谓`options`页,就是插件的设置页面,有 2 个入口,一个是右键图标有一个 “选项” 菜单,还有一个在插件管理页面:   在 Chrome40 以前,options 页面和其它普通页面没什么区别,Chrome40 以后则有了一些变化。 我们先看老版的 [options](https://developer.chrome.com/extensions/options): ``` { "options_page": "options.html", } ``` 这个页面里面的内容就随你自己发挥了,配置之后在插件管理页就会看到一个`选项`按钮入口,点进去就是打开一个网页,没啥好讲的。 效果:  再来看新版的 [optionsV2](https://developer.chrome.com/extensions/optionsV2): ``` { "options_ui": { "page": "options.html", "chrome_style": true }, } ``` `options.html`的代码我们没有任何改动,只是配置文件改了,之后效果如下:  看起来是不是高大上了? 几点注意: * 为了兼容,建议 2 种都写,如果都写了,Chrome40 以后会默认读取新版的方式; * 新版 options 中不能使用 alert; * 数据存储建议用 chrome.storage,因为会随用户自动同步; 5.7. omnibox ------------ `omnibox`是向用户提供搜索建议的一种方式。先来看个`gif`图以便了解一下这东西到底是个什么鬼:  注册某个关键字以触发插件自己的搜索建议界面,然后可以任意发挥了。 首先,配置文件如下: ``` { "omnibox": { "keyword" : "go" }, } ``` 然后`background.js`中注册监听事件: ``` chrome.omnibox.onInputChanged.addListener((text, suggest) => { console.log('inputChanged: ' + text); if(!text) return; if(text == '美女') { suggest([ {content: '中国' + text, description: '你要找“中国美女”吗?'}, {content: '日本' + text, description: '你要找“日本美女”吗?'}, {content: '泰国' + text, description: '你要找“泰国美女或人妖”吗?'}, {content: '韩国' + text, description: '你要找“韩国美女”吗?'} ]); } else if(text == '微博') { suggest([ {content: '新浪' + text, description: '新浪' + text}, {content: '腾讯' + text, description: '腾讯' + text}, {content: '搜狐' + text, description: '搜索' + text}, ]); } else { suggest([ {content: '百度搜索 ' + text, description: '百度搜索 ' + text}, {content: '谷歌搜索 ' + text, description: '谷歌搜索 ' + text}, ]); } }); chrome.omnibox.onInputEntered.addListener((text) => { console.log('inputEntered: ' + text); if(!text) return; var href = ''; if(text.endsWith('美女')) href = 'http://image.baidu.com/search/index?tn=baiduimage&ie=utf-8&word=' + text; else if(text.startsWith('百度搜索')) href = 'https://www.baidu.com/s?ie=UTF-8&wd=' + text.replace('百度搜索 ', ''); else if(text.startsWith('谷歌搜索')) href = 'https://www.google.com.tw/search?q=' + text.replace('谷歌搜索 ', ''); else href = 'https://www.baidu.com/s?ie=UTF-8&wd=' + text; openUrlCurrentTab(href); }); function getCurrentTabId(callback) { chrome.tabs.query({active: true, currentWindow: true}, function(tabs) { if(callback) callback(tabs.length ? tabs[0].id: null); }); } function openUrlCurrentTab(url) { getCurrentTabId(tabId => { chrome.tabs.update(tabId, {url: url}); }) } ``` 5.8. 桌面通知 --------- Chrome 提供了一个`chrome.notifications`API 以便插件推送桌面通知,暂未找到`chrome.notifications`和 HTML5 自带的`Notification`的显著区别及优势。 在后台 JS 中,无论是使用`chrome.notifications`还是`Notification`都不需要申请权限(HTML5 方式需要申请权限),直接使用即可。 最简单的通知:  代码: ``` chrome.notifications.create(null, { type: 'basic', iconUrl: 'img/icon.png', title: '这是标题', message: '您刚才点击了自定义右键菜单!' }); ``` 通知的样式可以很丰富:  这个没有深入研究,有需要的可以去[官方文档](https://developer.chrome.com/extensions/notifications)查看更多细节。 Chrome 插件的 JS 主要可以分为这 5 类:`injected script`、`content-script`、`popup js`、`background js`和`devtools js`, 6.1. 权限对比 --------- <table><thead><tr><th>JS 种类</th><th>可访问的 API</th><th>DOM 访问情况</th><th>JS 访问情况</th><th>直接跨域</th></tr></thead><tbody><tr><td>injected script</td><td>和普通 JS 无任何差别,不能访问任何扩展 API</td><td>可以访问</td><td>可以访问</td><td>不可以</td></tr><tr><td>content script</td><td>只能访问 extension、runtime 等部分 API</td><td>可以访问</td><td>不可以</td><td>不可以</td></tr><tr><td>popup js</td><td>可访问绝大部分 API,除了 devtools 系列</td><td>不可直接访问</td><td>不可以</td><td>可以</td></tr><tr><td>background js</td><td>可访问绝大部分 API,除了 devtools 系列</td><td>不可直接访问</td><td>不可以</td><td>可以</td></tr><tr><td>devtools js</td><td>只能访问 devtools、extension、runtime 等部分 API</td><td>可以</td><td>可以</td><td>不可以</td></tr></tbody></table> 6.2. 调试方式对比 ----------- <table><thead><tr><th>JS 类型</th><th>调试方式</th><th>图片说明</th></tr></thead><tbody><tr><td>injected script</td><td>直接普通的 F12 即可</td><td>懒得截图</td></tr><tr><td>content-script</td><td>打开 Console, 如图切换</td><td><div class="sr-rd-content-center"><img class="" src="http://image.liuxianan.com/201612/20161220_105526_629_8533.png"></div></td></tr><tr><td>popup-js</td><td>popup 页面右键审查元素</td><td><div class="sr-rd-content-center"><img class="" src="http://image.liuxianan.com/201612/20161220_105716_178_6900.png"></div></td></tr><tr><td>background</td><td>插件管理页点击背景页即可</td><td><div class="sr-rd-content-center"><img class="" src="http://image.liuxianan.com/201612/20161220_105811_922_5621.png"></div></td></tr><tr><td>devtools-js</td><td>暂未找到有效方法</td><td>-</td></tr></tbody></table> 通信主页:[https://developer.chrome.com/extensions/messaging](https://developer.chrome.com/extensions/messaging) 前面我们介绍了 Chrome 插件中存在的 5 种 JS,那么它们之间如何互相通信呢?下面先来系统概况一下,然后再分类细说。需要知道的是,popup 和 background 其实几乎可以视为一种东西,因为它们可访问的 API 都一样、通信机制一样、都可以跨域。 7.1. 互相通信概览 ----------- 注:`-`表示不存在或者无意义,或者待验证。 <table><thead><tr><th></th><th>injected-script</th><th>content-script</th><th>popup-js</th><th>background-js</th></tr></thead><tbody><tr><td>injected-script</td><td>-</td><td>window.postMessage</td><td>-</td><td>-</td></tr><tr><td>content-script</td><td>window.postMessage</td><td>-</td><td>chrome.runtime.sendMessage chrome.runtime.connect</td><td>chrome.runtime.sendMessage chrome.runtime.connect</td></tr><tr><td>popup-js</td><td>-</td><td>chrome.tabs.sendMessage chrome.tabs.connect</td><td>-</td><td>chrome.extension. getBackgroundPage()</td></tr><tr><td>background-js</td><td>-</td><td>chrome.tabs.sendMessage chrome.tabs.connect</td><td>chrome.extension.getViews</td><td>-</td></tr><tr><td>devtools-js</td><td>chrome.devtools. inspectedWindow.eval</td><td>-</td><td>chrome.runtime.sendMessage</td><td>chrome.runtime.sendMessage</td></tr></tbody></table> 7.2. 通信详细介绍 ----------- popup 可以直接调用 background 中的 JS 方法,也可以直接访问 background 的 DOM: ``` function test() { alert('我是background!'); } var bg = chrome.extension.getBackgroundPage(); bg.test(); alert(bg.document.body.innerHTML); ``` 小插曲,今天碰到一个情况,发现 popup 无法获取 background 的任何方法,找了半天才发现是因为 background 的 js 报错了,而你如果不主动查看 background 的 js 的话,是看不到错误信息的,特此提醒。 至于`background`访问`popup`如下(前提是`popup`已经打开): ``` var views = chrome.extension.getViews({type:'popup'}); if(views.length > 0) { console.log(views[0].location.href); } ``` background.js 或者 popup.js: ``` function sendMessageToContentScript(message, callback) { chrome.tabs.query({active: true, currentWindow: true}, function(tabs) { chrome.tabs.sendMessage(tabs[0].id, message, function(response) { if(callback) callback(response); }); }); } sendMessageToContentScript({cmd:'test', value:'你好,我是popup!'}, function(response) { console.log('来自content的回复:'+response); }); ``` `content-script.js`接收: ``` chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) { if(request.cmd == 'test') alert(request.value); sendResponse('我收到了你的消息!'); }); ``` 双方通信直接发送的都是 JSON 对象,不是 JSON 字符串,所以无需解析,很方便(当然也可以直接发送字符串)。 网上有些老代码中用的是`chrome.extension.onMessage`,没有完全查清二者的区别 (貌似是别名),但是建议统一使用`chrome.runtime.onMessage`。 ### 7.2.3. content-script 主动发消息给后台 content-script.js: ``` chrome.runtime.sendMessage({greeting: '你好,我是content-script呀,我主动发消息给后台!'}, function(response) { console.log('收到来自后台的回复:' + response); }); ``` background.js 或者 popup.js: ``` chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) { console.log('收到来自content-script的消息:'); console.log(request, sender, sendResponse); sendResponse('我是后台,我已收到你的消息:' + JSON.stringify(request)); }); ``` 注意事项: * content_scripts 向`popup`主动发消息的前提是 popup 必须打开!否则需要利用 background 作中转; * 如果 background 和 popup 同时监听,那么它们都可以同时收到消息,但是只有一个可以 sendResponse,一个先发送了,那么另外一个再发送就无效; ### 7.2.4. injected script 和 content-script `content-script`和页面内的脚本(`injected-script`自然也属于页面内的脚本)之间唯一共享的东西就是页面的 DOM 元素,有 2 种方法可以实现二者通讯: 1. 可以通过`window.postMessage`和`window.addEventListener`来实现二者消息通讯; 2. 通过自定义 DOM 事件来实现; 第一种方法(推荐): `injected-script`中: ``` window.postMessage({"test": '你好!'}, '*'); ``` content script 中: ``` window.addEventListener("message", function(e) { console.log(e.data); }, false); ``` 第二种方法: `injected-script`中: ``` var customEvent = document.createEvent('Event'); customEvent.initEvent('myCustomEvent', true, true); function fireCustomEvent(data) { hiddenDiv = document.getElementById('myCustomEventDiv'); hiddenDiv.innerText = data hiddenDiv.dispatchEvent(customEvent); } fireCustomEvent('你好,我是普通JS!'); ``` `content-script.js`中: ``` var hiddenDiv = document.getElementById('myCustomEventDiv'); if(!hiddenDiv) { hiddenDiv = document.createElement('div'); hiddenDiv.style.display = 'none'; document.body.appendChild(hiddenDiv); } hiddenDiv.addEventListener('myCustomEvent', function() { var eventData = document.getElementById('myCustomEventDiv').innerText; console.log('收到自定义事件消息:' + eventData); }); ``` `injected-script`无法直接和`popup`通信,必须借助`content-script`作为中间人。 //TODO 示例代码有待完善。 7.3. 长连接和短连接 ------------ 其实上面已经涉及到了,这里再单独说明一下。Chrome 插件中有 2 种通信方式,一个是短连接(`chrome.tabs.sendMessage`和`chrome.runtime.sendMessage`),一个是长连接(`chrome.tabs.connect`和`chrome.runtime.connect`)。 短连接的话就是挤牙膏一样,我发送一下,你收到了再回复一下,如果对方不回复,你只能重新发,而长连接类似`WebSocket`会一直建立连接,双方可以随时互发消息。 短连接上面已经有代码示例了,这里只讲一下长连接。 popup.js: ``` getCurrentTabId((tabId) => { var port = chrome.tabs.connect(tabId, {name: 'test-connect'}); port.postMessage({question: '你是谁啊?'}); port.onMessage.addListener(function(msg) { alert('收到消息:'+msg.answer); if(msg.answer && msg.answer.startsWith('我是')) { port.postMessage({question: '哦,原来是你啊!'}); } }); }); ``` content-script.js: ``` chrome.runtime.onConnect.addListener(function(port) { console.log(port); if(port.name == 'test-connect') { port.onMessage.addListener(function(msg) { console.log('收到长连接消息:', msg); if(msg.question == '你是谁啊?') port.postMessage({answer: '我是你爸!'}); }); } }); ``` 8.1. 动态注入或执行 JS --------------- 虽然在`background`和`popup`中无法直接访问页面 DOM,但是可以通过`chrome.tabs.executeScript`来执行脚本,从而实现访问 web 页面的 DOM(注意,这种方式也不能直接访问页面 JS)。 示例`manifest.json`配置: ``` { "name": "动态JS注入演示", ... "permissions": [ "tabs", "http:/*" ], ... } ``` JS: ``` chrome.tabs.executeScript(tabId, {code: 'document.body.style.backgroundColor="red"'}); chrome.tabs.executeScript(tabId, {file: 'some-script.js'}); ``` 8.2. 动态注入 CSS ------------- 示例`manifest.json`配置: ``` { "name": "动态CSS注入演示", ... "permissions": [ "tabs", "http:/*" ], ... } ``` JS 代码: ``` chrome.tabs.insertCSS(tabId, {code: 'xxx'}); chrome.tabs.insertCSS(tabId, {file: 'some-style.css'}); ``` 8.3. 获取当前窗口 ID -------------- ``` chrome.windows.getCurrent(function(currentWindow) { console.log('当前窗口ID:' + currentWindow.id); }); ``` 8.4. 获取当前标签页 ID --------------- 一般有 2 种方法: ``` function getCurrentTabId(callback) { chrome.tabs.query({active: true, currentWindow: true}, function(tabs) { if(callback) callback(tabs.length ? tabs[0].id: null); }); } ``` 获取当前选项卡 id 的另一种方法,大部分时候都类似,只有少部分时候会不一样(例如当窗口最小化时) ``` function getCurrentTabId2() { chrome.windows.getCurrent(function(currentWindow) { chrome.tabs.query({active: true, windowId: currentWindow.id}, function(tabs) { if(callback) callback(tabs.length ? tabs[0].id: null); }); }); } ``` 8.5. 本地存储 --------- 本地存储建议用`chrome.storage`而不是普通的`localStorage`,区别有好几点,个人认为最重要的 2 点区别是: * `chrome.storage`是针对插件全局的,即使你在`background`中保存的数据,在`content-script`也能获取到; * `chrome.storage.sync`可以跟随当前登录用户自动同步,这台电脑修改的设置会自动同步到其它电脑,很方便,如果没有登录或者未联网则先保存到本地,等登录了再同步至网络; 需要声明`storage`权限,有`chrome.storage.sync`和`chrome.storage.local`2 种方式可供选择,使用示例如下: ``` chrome.storage.sync.get({color: 'red', age: 18}, function(items) { console.log(items.color, items.age); }); chrome.storage.sync.set({color: 'blue'}, function() { console.log('保存成功!'); }); ``` 8.6. webRequest --------------- 通过 [webRequest](https://developer.chrome.com/extensions/webRequest) 系列 API 可以对 HTTP 请求进行任性地修改、定制,下面是`webRequest`的几个生命周期:  这里通过`beforeRequest`来简单演示一下它的冰山一角: ``` { "permissions": [ "webRequest", "webRequestBlocking", "storage", "http:/*" ], } var showImage; chrome.storage.sync.get({showImage: true}, function(items) { showImage = items.showImage; }); chrome.webRequest.onBeforeRequest.addListener(details => { if(!showImage && details.type == 'image') return {cancel: true}; if(details.type == 'media') { chrome.notifications.create(null, { type: 'basic', iconUrl: 'img/icon.png', title: '检测到音视频', message: '音视频地址:' + details.url, }); } }, {urls: ["<all_urls>"]}, ["blocking"]); ``` 几个可能经常用到的事件使用示例: ``` chrome.webRequest.onBeforeRequest.addListener(details => { console.log('onBeforeRequest', details); }, {urls: ['<all_urls>']}, ['blocking', 'extraHeaders', 'requestBody']); chrome.webRequest.onBeforeSendHeaders.addListener(details => { console.log('onBeforeSendHeaders', details); }, {urls: ['<all_urls>']}, ['blocking', 'extraHeaders', 'requestHeaders']); chrome.webRequest.onResponseStarted.addListener(details => { console.log('onResponseStarted', details); }, {urls: ['<all_urls>']}, ['extraHeaders', 'responseHeaders']); chrome.webRequest.onCompleted.addListener(details => { console.log('onCompleted', details); }, {urls: ['<all_urls>']}, ['extraHeaders', 'responseHeaders']); ``` 上面示例中提到,使用`webRequest`API 是无法拿到`responseBody`的,想要拿到的话只能采取一些变通方法,例如: 1. 重写`XmlHttpRequest`和`fetch`,增加自定义拦截事件,缺点是实现方式可能有点脏,重写不好的话可能影响正常页面; 2. `devtools`的`chrome.devtools.network.onRequestFinished`API 可以拿到返回的 body,缺点是必须打开开发者面板; 3. 使用`chrome.debugger.sendCommand`发送`Network.getResponseBody`命令来获取 body 内容,缺点也很明显,会有一个恼人的提示:  上述几种方法的实现方式这个链接基本上都有,可以参考下:[https://stackoverflow.com/questions/18534771/chrome-extension-how-to-get-http-response-body](https://stackoverflow.com/questions/18534771/chrome-extension-how-to-get-http-response-body) 8.7. 国际化 -------- 插件根目录新建一个名为`_locales`的文件夹,再在下面新建一些语言的文件夹,如`en`、`zh_CN`、`zh_TW`,然后再在每个文件夹放入一个`messages.json`,同时必须在清单文件中设置`default_locale`。 `_locales\en\messages.json`内容: ``` { "pluginDesc": {"message": "A simple chrome extension demo"}, "helloWorld": {"message": "Hello World!"} } ``` `_locales\zh_CN\messages.json`内容: ``` { "pluginDesc": {"message": "一个简单的Chrome插件demo"}, "helloWorld": {"message": "你好啊,世界!"} } ``` 在`manifest.json`和`CSS`文件中通过`__MSG_messagename__`引入,如: ``` { "description": "__MSG_pluginDesc__", "default_locale": "zh_CN", } ``` JS 中则直接`chrome.i18n.getMessage("helloWorld")`。 测试时,通过给 chrome 建立一个不同的快捷方式`chrome.exe --lang=en`来切换语言,如:  英文效果:  中文效果:  比较常用用的一些 API 系列: * chrome.tabs * chrome.webRequest * chrome.window * chrome.storage * chrome.contextMenus * chrome.devtools * chrome.extension 9.1. chrome.cookies ------------------- 获取某个网站的所有 cookie: ``` const url = 'https://www.baidu.com'; chrome.cookies.getAll({url}, cookies => { console.log(cookies); }); ``` 清除某个网站的某个 cookie: ``` const url = 'https://www.baidu.com'; const cookieName = 'userName'; chrome.cookies.remove({url, name: cookieName}, details => {}); ``` 9.2. chrome.runtime ------------------- * `chrome.runtime.id`:获取插件 id * `chrome.runtime.getURL('xxx.html')`:获取`xxx.html`在插件中的地址 10.1. 查看已安装插件路径 --------------- 查看本地已安装的插件源码路径:`C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions`,每一个插件被放在以插件 ID 为名的文件夹里面,想要学习某个插件的某个功能是如何实现的,看人家的源码是最好的方法了:  如何查看某个插件的 ID?进入 chrome://extensions ,然后勾线开发者模式即可看到了。  Mac 系统插件本地缓存位于:`/Users/用户名/Library/Application Support/Google/Chrome/Default/Extensions` 文件夹 10.2. 特别注意 background 的报错 ------------------------- 很多时候你发现你的代码会莫名其妙的失效,找来找去又找不到原因,这时打开 background 的控制台才发现原来某个地方写错了导致代码没生效,正式由于 background 报错的隐蔽性 (需要主动打开对应的控制台才能看到错误),所以特别注意这点。 在对 popup 页面审查元素的时候 popup 会被强制打开无法关闭,只有控制台关闭了才可以关闭 popup,原因很简单:如果 popup 关闭了控制台就没用了。这种方法在某些情况下很实用! 10.4. 不支持内联 JavaScript 的执行 -------------------------- 也就是不支持将 js 直接写在 html 中,比如: ``` <input id="btn" type="button" value="收藏" onclick="test()"/> ``` 报错如下: ``` Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution. ``` 解决方法就是用 JS 绑定事件: ``` $('#btn').on('click', function(){alert('测试')}); ``` 另外,对于 A 标签,这样写`href="javascript:;"`然后用 JS 绑定事件虽然控制台会报错,但是不受影响,当然强迫症患者受不了的话只能写成`href="#"`了。 如果这样写: ``` <a href="javascript:;" id="get_secret">请求secret</a> ``` 报错如下: ``` Refused to execute JavaScript URL because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution. ``` 10.5. 注入 CSS 的时候必须小心 -------------------- 由于通过`content_scripts`注入的 CSS 优先级非常高,几乎仅次于浏览器默认样式,稍不注意可能就会影响一些网站的展示效果,所以尽量不要写一些影响全局的样式。 之所以强调这个,是因为这个带来的问题非常隐蔽,不太容易找到,可能你正在写某个网页,昨天样式还是好好的,怎么今天就突然不行了?然后你辛辛苦苦找来找去,找了半天才发现竟然是因为插件里面的一个样式影响的!  打包的话直接在插件管理页有一个打包按钮:  然后会生成一个`.crx`文件,要发布到 Google 应用商店的话需要先登录你的 Google 账号,然后花 5 个 $ 注册为开发者,本人太穷,就懒得亲自验证了,有发布需求的自己去整吧。  12.1. 官方资料 ---------- 推荐查看官方文档,虽然是英文,但是全且新,国内的中文资料都比较旧(注意以下全部需要翻墙): * [Chrome 插件官方文档主页](https://developer.chrome.com/extensions) * [Chrome 插件官方示例](https://developer.chrome.com/extensions/samples) * [manifest 清单文件](https://developer.chrome.com/extensions/manifest) * [permissions 权限](https://developer.chrome.com/extensions/permissions) * [chrome.xxx.api 文档](https://developer.chrome.com/extensions/api_index) * [模糊匹配规则语法详解](https://developer.chrome.com/extensions/match_patterns) 12.2. 第三方资料 ----------- 部分中文资料,不是特别推荐: * [360 安全浏览器开发文档](http://open.se.360.cn/open/extension_dev/overview.html) * [360 极速浏览器 Chrome 扩展开发文档](http://open.chrome.360.cn/extension_dev/overview.html) * [Chrome 扩展开发极客系列博客](http://www.cnblogs.com/champagne/p/) 12.3. 附图 -------- 附图:Chrome 高清 png 格式 logo: 
Jonny
2021年9月16日 12:19
502
0 条评论
转发
收藏文檔
上一篇
下一篇
手机扫码
複製鏈接
手机扫一扫转发分享
複製鏈接
如遇文档失效,可评论告知,便后续更新!
【腾讯云】2核2G云服务器新老同享 99元/年,续费同价
【阿里云】2核2G云服务器新老同享 99元/年,续费同价(不要✓自动续费)
【腾讯云】2核2G云服务器新老同享 99元/年,续费同价
【阿里云】2核2G云服务器新老同享 99元/年,续费同价(不要✓自动续费)
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
鏈接
類型
密碼
更新密碼
有效期